
何気にもう15冊取り上げてるんですよね。小さな事からコツコツと。
インフォメーションアーキテクトの宮内です。
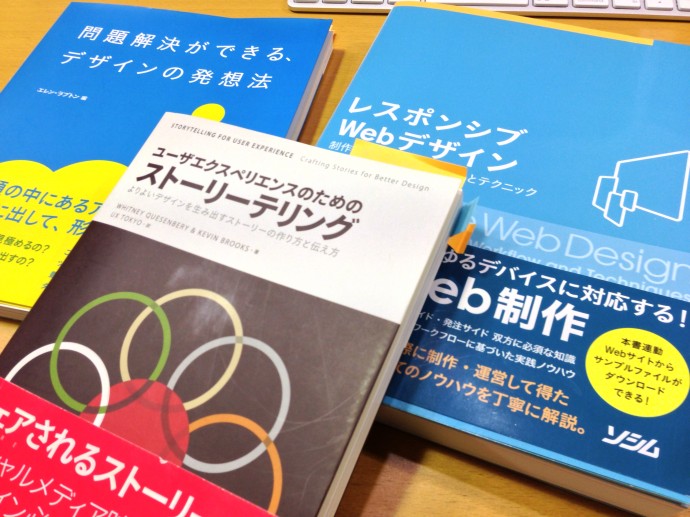
以前このブログで、社内で定期的に行っている「読書会」について書いたのですが(MGA流「読書会」のやり方)、具体的にどんな本を取り上げているのか、今回はここ3ヶ月の間に取り上げた本について紹介したいと思います。
ユーザーエクスペリエンスのためのストーリーテリング

この本については、以前橘田が記事を上げているのですが(体験を伝えるって大変!)、タイトルの通り「ストーリーテリング」をどのように作り、どのように伝えれば良いか…について書かれた本です。
単に説明を並べるだけでは伝わらない体験やイメージを、ストーリーを使うことで確実に伝えていくと言うことは、「ストーリーテリング」と聞くと馴染みが薄いかもしれませんが、普段の会話や社内外でのプレゼンテーションなど、さまざまな場面で無意識のうちに実践していることなのかなと、思います。
そういった「無意識のうちに実践している」ストーリーテリングを、いかに意識的に自分達の仕事の中に取り込むことができるのか、この本の内容をさらいながら話が盛り上がりました。
実際に仕事で行ったプレゼンテーションや、TEDや著名人のスピーチなど、ストーリーの実例とこの本で取り上げられた手法や段取りを紐付けながら読むと、「ストーリーテリング」を身近に感じながら理解できると思います。
レスポンシブWebデザイン 制作の実践的ワークフローとテクニック

読書会で実装絡みの本を取り上げることは、この本が初めてだったのですが、最近何かと話題の(?)「レスポンシブWebデザイン」の本です。
…といっても、既にこの手の本は何冊も発売されていますが、その中では少し異色な存在といいますか、実装に関する技術的な話よりも、既存のワークフローをどのように変化させるべきなのか、そして制作側の体制・クライアントの関係がどのように変わるのか・帰るべきなのか、…についてかなりページを割かれています。
そのため、サンプルサイトを制作する、といった話は最後の1章のみですので、具体的な実装方法やノウハウを知りたい方には物足りない内容かもしれませんが、逆にレスポンシブWebデザインをはじめ、今後のマルチデバイス対応の流れの中で仕事の環境がどのように変わるか、帰るべきなのかイメージするにはもってこいの1冊だと思いました。
問題解決ができる、デザインの発想法

タイトルや立ち読みした限りは、HCDやIA絡みの本だというイメージが強かったのですが、いざ読み始めてみると、インタビューや調査、ブレストやマインドマップ等々、なじみのある話からスタートしつつ、グラフィックデザインの発想法や手法の話に展開していくのが新鮮で面白かったです。
冒頭は、HCDやIA関連の本を読まれている方には馴染みのあるKJ法だとかブレスト、インタビューや実地調査といった話なのですが、後半からはビジュアルデザインに関する発想法が中心になっていて、個人的には非常に新鮮な印象を受けました。
デザインと聞くと、どうしても感性に左右される印象を持ってしまうのですが、この本に書かれた手法を活用することで、ある程度強制的にデザインに関するアイデアを引き出すことができる(それを自然とやっている?)と感じました。
読書会に参加していたデザイナーからも、実践している発想法やそれを形にする手法について話があり、ビジュアルデザインのプロセスを改めて垣間見ることができました。
特にデザイナーの方は是非手にとってもらいたい一冊だと思います。
また、そのアイデアを引き出す過程に関しては、デザイナー以外の人達も参加することで発想の幅を広げることができるし、「ここからはデザイナーにお任せ」的なお願いの仕方よりも確実に良いデザインに繋げられるかなと思いました。
今後も随時読書会のレポート載せていきますよ
こんな具合で、過去取り上げた本をまとめてご紹介しましたが、今後は現在進行中の読書会でどのようなディスカッションが行われていたか、について随時レポートしていきたいと思っています。
