こんにちは。大島です。
前回の記事の続きです。前回で大枠の部分はかなりレスポンシブっぽくなったので、あとは本文まわりを調整して完成です。
画像の幅をアレする
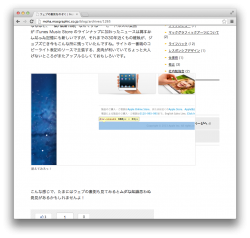
ブログの本文にはキレイで大きい画像を使いたい所ですが、このまま表示幅を狭めると画像がはみ出てしまいます。

はみだしてます…
そこで、このようにCSSを追加しました。
#main .entry-content img,
#main .entry-content .wp-caption {
max-width: 100%; /* 最大幅は100%ね */
height: auto; /* そんで高さは自動で計算してね */
box-sizing: border-box; /* あ、ボーダーやパディングは横幅にふくめてね */
}
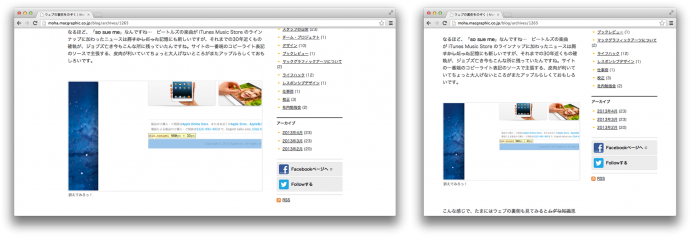
ウフフ☆オッケー♪ ということでこんな感じになりました。

はみださない!オッケー☆
埋め込み YouTubeの幅をアレする
次に、埋め込みのYouTubeの幅も可変にします。YouTubeは最終的にiframeで埋め込まれるので、CSSだけで幅を可変にすることはできません。そこでFitVids.jsというjQueryプラグインを使います。
プラグインを読み込んで…
<script src="js/jquery.fitvids.js"></script>
呼び出します。
// FitVids
$('#main .entry-content').fitVids();
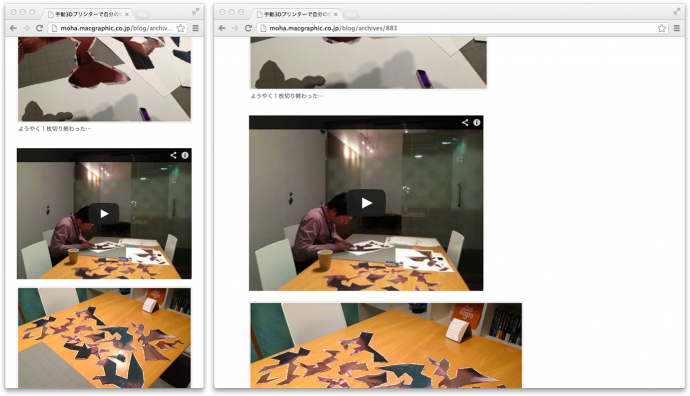
これでYouTubeエリアが本文エリアの横幅いっぱいに広がり、サイズも可変になります。とても便利なプラグインですね。
…と、普通はこのようにシンプルに実装すればよいのですが、今回はコンテンツの表示幅が480px以下の時だけ可変にして、幅に余裕がある時は通常のサイズのままにしたかったので、以下のようにしてみました。
// FitVids
$(window).on('load.fitvidsinit resize.fitvidsinit', function () {
var $target = $('#main .entry-content');
if ( $target.width() < 480 ) {
$target.fitVids();
$(window).off('.fitvidsinit');
}
});
何をしているかというと、ページのロード完了時とウィンドウリサイズ時にイベントをフックして本文エリアの横幅を調べ、480px以下だったらをFitVids.jsを実行し、実行した後にイベントのフックを解除しています。(色々ツッコミどころもあるかと思いますが、とりあえずこんな感じです。)

可変になった! オッケー☆
以上…!
これで完成です。他にも色々を細かい調整などもやったのですが、おおまかな流れはこんな感じです。ブログだと本文に入ってくる内容がある程度限られてくるので、そこまで大変な作業ではないですが、コーポレートサイトなどコンテンツが複雑になってくる場合は、やはり設計段階から綿密に計画する必要があります。
以上、変なテンションにお付き合いありがとうございました! ウフフ〜☆
