こんにちは。大島です。

突然ですがこのブログ、先々週くらいにスマホ・タブレットでも快適にご覧いただけるようにアップデートされました。アナウンスするのがちょっと遅くなってしまいましたね。
スマホ・タブレット対応といっても色々なやり方があるかと思いますが、今回は「レスポンシブデザイン」にしてみました。(レスポンシブデザインとは)
もともとこのブログはレスポンシブデザインを意識してデザインされたものではありませんでしたが、シンプルな構成のブログということもあって、すんなり切り替える事ができました。
というわけで、レスポンシブデザインにリニューアルするまでにやったことをまとめてみます。
1. まず、リキッドレイアウトにする
まずはページ全体をリキッドレイアウトにします。この時点ではヘッダー画像や記事の本文がコンテンツ枠からはみ出しても気にしないで、コンテンツ全体が可変幅になるようにCSSを修正します。
とはいえ、最初からムダのないCSSを書いていれば、この作業はものの数分で終わります。具体的にはコンテンツの幅をピクセル指定している部分を%に書き直します。
#blogHeader,
#content,
#toPageTop,
#footerInner {
width: 85%; /* ここと… */
margin: 0 auto;
}
#main {
float: left;
width: 100%; /* ここを%指定にしました */
margin-right: -230px;
}
#main article,
#main .wp-pagenavi {
margin-right: 270px;
}
#sidebar {
float: right;
width: 230px;
}
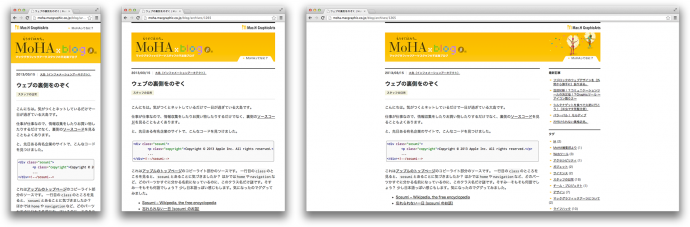
このように%指定にすると、ウィンドウやデバイスの表示領域に対して、コンテンツ幅が伸び縮みするようになります。
2. 表示幅の分岐点を決める
スマホで閲覧した時など表示幅が狭い場合には、PC用のレイアウトでは崩れてしまったり、読みにくくなってしまう場合があるので、例えばサイドメニューをメインコンテンツの横ではなく下に移動させるなど、レイアウトの調整が必要になります。ここでは、横幅が何ピクセルの時にレイアウト調整を行うかを決めます。メディアクエリの出番ですね!
メディアクエリを使うと「ある条件の時のみ適応されるスタイル」を記述することができます。
/* ウィンドウ幅に関係なくいつも適応されるスタイル */
#blogHeader,
#content,
#toPageTop,
#footerInner {
...
max-width: 960px; /* 最大幅を指定する */
}
@media screen and (max-width: 800px) {
/* ウィンドウ幅が800px以内の時に追加で適応されるスタイル */
}
@media screen and (max-width: 480px) {
/* ウィンドウ幅が480px以内の時に追加で適応されるスタイル */
}
今回は「幅が800px以下になったらサイドメニューをコンテンツの下に移動」させ、「幅が480px以下になったらヘッダーのボタンの位置をロゴの隣に移動」させるように記述してみました。また、幅の最大値も指定しました。
いかがでしょう? これでかなりレスポンシブデザインっぽくなってきたのですが、まだ記事内の画像や埋め込まれたYouTubeがはみ出したりしています。
が、めんどk記事が少し長くなってきたので、続きの工程は次回に解説したいと思います。