みなさん、LiveReloadって使っていますか?
ファイルを保存したタイミングで、ブラウザを自動更新してくれるアレです。
すでにgruntやら、なんやらアレコレして使っている方もいると思いますが、今回、特に難しい設定もなく、手軽にLiveReloadを導入する方法を紹介してみようと思います。
使うもの
・Anvil for Mac(windowsのみなさん、すみません。)
・Live.js
では、いきましょう!
STEP1
Anvil for Mac をダウンロード。
http://anvilformac.com/
1分経過。
STEP2
Anvil を設定。
設定の手順は以下のような感じです。
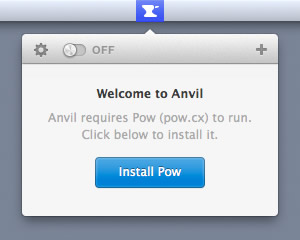
Anvilを起動するとメニューバーにアイコンが表示されるので、クリック。
PowというRackアプリケーション用サーバがインストールされていないと
このような画面が出てくるので、インストール。

Powをインストールするときに一度ターミナルが起動して、
Macのログインパスワードを聞いてくるので入力してください。
2分経過。
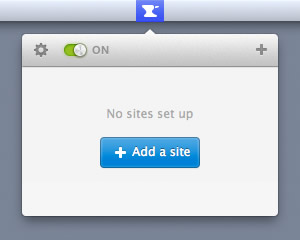
で、インストールが完了したら、

Add a site か右上の「+」でフォルダを指定します。
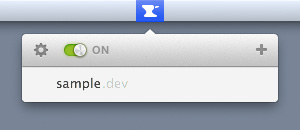
すると、「フォルダ名.dev」 がローカルのURLになり、
ブラウザから、フォルダ名.dev でアクセスできるようになります。
デフォルトでは、フォルダ名.devになりますが、フォルダ名は変更できます。

こちらの例ですと、sample.dev でブラウザからアクセスできるようなります。
3分経過。
STEP3
ここで Live.js の登場です。
http://www.livejs.com/
Live.jsをダウンロードして、jsファイルとして使うのもいいんですが、よりお手軽にということで、こちらのcdnサーバにあるのを使っちゃいましょう。このソースをhtmlに貼り付けちゃってください。
<script src="//cdn.jsdelivr.net/livejs/4/live.js"></script>
4分経過。
STEP4
あとは、STEP2で設定した フォルダ名.dev にブラウザでアクセスするだけです。
html、cssを変更して保存したタイミングで、
LiveReloadォォォォ!
ブラウザが自動更新して変更が反映されているッッッ????!!!!
しかも、ジャスト5分で。。。
LiveReload体験していただけましたでしょうか?
ローカルサーバが立ち上がってて、そこに Live.js を記述したhtmlファイルがあれば、LiveReloadしてくれるので、MAMPなどをすでに使っている場合は、Live.jsの記述だけで LiveReload が実現できたりします。
注意点としては、納品時には記述の削除を忘れずに! でございます。
STEP5
おまけ
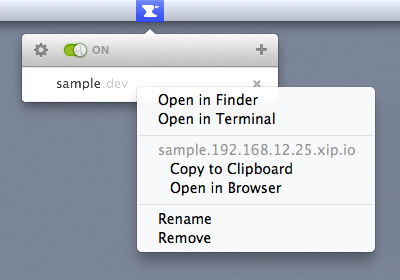
Anvil は xip.io も利用できるので、こちらを利用するとLAN内の他のマシンからもアクセスが可能になります。
フォルダ名.dev の上で右クリックで出てきます。

こちらの例ですと、sample.192.168.12.25.xip.io で他のマシンからアクセスできます。
スマートフォン、タブレットなどからもアクセスできるので、上記の設定をしておけば、LiveReload がそのまま使えて、Macでファイルを保存 → スマートフォン、タブレットなども自動更新で確認、なんてこともできまする。
かなり便利なので、こちらもぜひお試しあれー。
